Ich liebe gutes Design. Ich erkenne sofort, wenn etwas nicht stimmig ist. Aber selbst etwas zu gestalten, das meinen eigenen Ansprüchen genügt? Das ist eine andere Geschichte. Kein Wunder – Design ist eine eigene Fachdisziplin. Ob Webdesign, Druckprodukte, Interior oder Mode: Für jedes Gebiet gibt es Spezialisten, die jahrelang studiert haben und sich auf ihrem Gebiet ständig weiterentwickeln. Und doch möchte ich meine Design-Skills verbessern – ohne den Anspruch, mich mit Design-Profis messen zu können.
Ich bin ganz klar Team Inhalt vor Design. Dass etwas inhaltlich wertvoll ist und gut funktioniert, ist mir wichtiger als reine Ästhetik. Aber ich bin auch ein Augenmensch. Ich genieße es, wenn etwas gut aussieht und habe ein Gespür dafür. Und seien wir ehrlich: Was gut gestaltet ist, wird schneller verstanden, wirkt professioneller und macht einfach mehr Freude. Insofern gehört beides für mich zusammen. Deshalb stelle ich mich im März 2025 einer neuen 30-Tage-Challenge:
📌 30 Tage lang will ich ganz bewusst Design wahrnehmen, analysieren und verbessern – auf meine ganz eigene Art.
Diese Challenge ist völlig offen. Es gibt keinen starren Plan, keine vorgegebenen Aufgaben. Die einzige Regel, die ich mir setze, lautet: 30 Tage lang befasse ich mich ein paar Minuten ganz bewusst mit Gestaltung, Ästhetik, Design.
Warum eine Design-Challenge?
- Weil Design überall ist – wir müssen nur lernen, es bewusst wahrzunehmen.
- Weil kleine Optimierungen einen großen Unterschied machen.
- Weil ich ein besseres Gespür für Gestaltung entwickeln möchte.
- Weil es Spaß macht, kreativ zu werden, ohne dass es „perfekt“ sein muss.
Welche Aufgaben ich mir jetzt schon überlegt habe und welche Regeln ich mir setze, erfährst du weiter unten. Und: Ich werde wieder jeden Tag im März ein kurzes Update am Ende dieses Blogbeitrags geben in dem ich dokumentiere, welchen Schritt ich unternommen habe und meine daraus gewonnenen Erkenntnisse.
Doch jetzt geht es erst mal um dich. Denn vielleicht hast du Lust, deine eigene Design-Challenge zu gestalten? Egal, ob du an deiner Website schraubst, deine Wohnung verschönerst oder deine Social-Media-Posts aufwertest – nach diesen 30 Tagen wirst du ein neues Bewusstsein für Design haben.
Wie deine eigene Design-Challenge ablaufen kann
Für diese 30-Tage-Design-Challenge gibt es keinen festen Ablauf. Du entscheidest ganz allein, auf welche Weise du dich 30 Tage lang mit Design beschäftigst. Hier sind einige Möglichkeiten:
#1 Du setzt ein eigenes Design-Projekt um
Du kannst die Challenge für dein eigenes Design-Projekt nutzen – ob groß oder klein, ob durchdacht oder spontan. Hier sind einige Ideen
🏡 Wohnraum gestalten: Jeden Tag ein Detail in deiner Wohnung verbessern – ein neues Bild aufhängen, Möbel umstellen oder Licht bewusster einsetzen.
🖋 Schöne Schrift lernen: Kalligrafie oder Handlettering üben, um deine Handschrift zu verschönern.
📸 Fotografie entdecken: Jeden Tag ein besonders ästhetisches Foto machen – mit Licht, Farben und Komposition experimentieren.
📖 Ein Design-Buch durcharbeiten: Jeden Tag eine neue Erkenntnis gewinnen und anwenden.
🎨 Design-Software lernen: Canva, Photoshop oder ein anderes Tool erkunden und täglich eine neue Funktion ausprobieren.
📱 Social-Media-Design verbessern: Jeden Tag einen Post gestalten und dabei mit neuen Designelementen spielen.
#2 Wochenweise Themen setzen:
Oder du gibst jeder Woche einen anderen Schwerpunkt, zum Beispiel so:
- Woche 1: Typografie – Welche Schriften funktionieren gut?
- Woche 2: Farbgestaltung – Welche Kombinationen wirken harmonisch?
- Woche 3: Fotografie & Bildkomposition – Wie setzt man Motive in Szene?
- Woche 4: Raumgestaltung – Kleine Veränderungen mit großer Wirkung.
#3 Freestyle-Challenge
Jeden Tag entscheidest du spontan, worauf du Lust hast – Hauptsache, es hat mit Design zu tun.
Wie verschiedene Scannertypen die Challenge angehen können
Energiegeladene Scanner: Könnten täglich etwas Neues ausprobieren. Mal ein Social-Media-Post, mal eine Wohnungsecke umgestalten – Hauptsache, Abwechslung!
Kreative Scanner: Könnten die Challenge als Gelegenheit sehen, ein eigenes Kunst- oder Designprojekt zu starten. Vielleicht ein Skizzenbuch führen oder ein Moodboard erstellen?
Innovative Scanner: Könnten Design mit einem anderen Hobby kombinieren. Vielleicht ein kreatives Konzept für den eigenen Instagram-Account entwickeln oder eine eigene Branding-Idee testen?
Wissbegierige Scanner: Wollen verstehen, warum gutes Design funktioniert. Könnten sich gezielt mit Farbtheorie, Typografie oder UX-Design beschäftigen.
Du möchtest wissen, welcher Scannertyp bei der überwiegt: Mit dem Quiz findest du es heraus.
Dranbleiben ist der Schlüssel!
Kennst du das? Am Anfang bist du hochmotiviert – und nach ein paar Tagen verliert sich die Energie im Alltag. Damit das nicht passiert, kann ich dich so unterstützen:
1️⃣ Hol dir Accountability in meiner Community, dem HappySteps-Club! Austausch mit anderen hält dich am Ball und motiviert, weiterzumachen. Und auch wenn du dich nicht austauschen magst, bist du willkommen. Allein schon das Wissen, dass andere auf dem gleichen Weg sind wie du, wird dich motivieren.
2️⃣ Nutze meinen Mini-Kurs „Diesmal bleibe ich dran“! Dort lernst du, wie du 30 Tage wirklich durchhältst – ohne Frust, sondern mit Leichtigkeit.
Deine Challenge hältst du sowieso nicht durch? Das kannst du ändern!
In meinem Mini-Kurs „Diesmal bleibe ich dran!“ lernst du 7 Erfolgsfaktoren kennen, mit denen du in Zukunft jede Challenge meisterst!
Melde dich gleich an:

Du musst nicht perfekt sein. Aber wenn du dranbleibst, wirst du nach 30 Tagen merken, dass du Design anders wahrnimmst.
Meine persönliche Challenge-Strategie
Ich werde es freestyle machen. Mal werde ich ein kleines gestalterisches Problem auf meiner Website lösen (ich kenne sie genau – alle 🫣), mal in meinem Buch “Design und Typografie”* lesen, einen Online-Kurs zur Gestaltung von Folien durcharbeiten oder einen Hack in der Design-Software Canva ausprobieren. Ich nehme mir keinen festen Plan vor, sondern mache die konkrete Ausgestaltung von meinem persönlichen Zeitbudget und meinen aktuellen Aufgaben abhängig.
Und genau so kannst du es auch machen. Hauptsache, du richtest deine Aufmerksamkeit für 30 Tage bewusst auf Design.
Ich werde für meine Design-Challenge das Buch Design & Typografie* von Robin Williams und John Tollett nutzen. Es geht um die Gestaltung von Drucksachen, aber viele der Prinzipien werden auch für ein gutes Webdesign wichtig sein.
* Dieser Link ist ein sogenannter Affiliatelink. Falls du das Produkt über diesen Link kennenlernst und irgendwann ebenso überzeugt sein solltest wie ich, erhalte ich eine kleine Provision. Dein Preis ändert sich dadurch nicht.
Wie bei jeder Challenge ist mir wichtig, neue Strukturen zu schaffen, von denen ich auch langfristig profitiere. Was es diesmal sein wird? Ich lasse mich überraschen.
Meine Regeln:
- Täglich erledige ich eine kleine Design-Aufgabe, die gerade ansteht.
- Einen Tag pro Woche darf ich aussetzen.
- Als Belohnung gönne ich mir am Monatsende eine kleine Überraschung – aber nur, wenn ich meine „Cheat Days“ nicht in Anspruch genommen habe
So ist meine Design-Challenge gelaufen
Hier dokumentiere ich ab 1. März 2025, welche Schritte ich täglich unternehme, um meine Design-Skills zu verbessern.
Tag 1 – 1. März: Smartphone-Fotografie
Ich habe mir vor einiger Zeit einen Onlinekurs über die Smartphone-Fotografie gekauft, mir dafür aber dann doch keine Zeit genommen. Das lag auch daran, weil mein Smartphone wesentlich älter war als das Referenzgerät im Kurs.
Inzwischen habe ich ein neues Smartphone und ich habe mir eine Design-Challenge auferlegt – gibt es eine bessere Gelegenheit für den Kurs als genau jetzt? Eben …
Das meiste aus den ersten Lektionen war mir schon spätestens seit meiner Foto-Challenge im Juli 2024 bekannt, aber es ist ja nicht so, dass ich das alles wie im Schlaf beherrsche. Es war eine Wiederholung, und ich habe einige Zusammenhänge jetzt noch besser verstanden.
Tag 2 – 2. März: Kontraste machen Fotos attraktiv
Heute ging es in meinem Fotokurs um die Frage: Was macht ein Foto besonders attraktiv? Der Autor des Kurses hat sich mit dieser Frage lange beschäftigt und kommt zu der Auffassung: Es sind ungewöhnliche Kontraste. Und er demonstriert auch gleich verschiedene Arten von Kontrasten am Beispiel von Fotos, und ich muss ihm recht geben. Es sind tatsächlich ungewöhnliche Bilder – und ja, das würde ich auch gern können. Teilweise sind es ganz banale Motive, die durch die Art der Fotografie – in diesem Fall also die Kontraste – so spannend werden. Wie weit ich davon doch entfernt bin …
Wie also könnte ich mich verbessern? Meine Idee: Ich könnte doch die 12 Fotos aus dem 12-von-12-Projekt nicht einfach nur unter dem Motto „ich dokumentiere, wie ich den heutigen Tag verbracht habe“ aufnehmen sondern mir stattdessen vornehmen: „Ich nehme heute 12 Bilder auf, bei denen ich einen der Kontraste aus dem Fotokurs anwende.“
Genau das ist also mein Plan für den 12. März! Mein 12 von 12 wird very kontrastreich!
Tag 3 – 3. März: Sketchnotes und weitere Smartphone-Foto-Learnings
Ganz spontan und kurz vor Anmeldeschluss habe ich mich zum Sketchnotes-Beta-Kurs von Bianca Schockenbäumer angemeldet. Sketchnotes stehen ja schon länger auf meiner To-want-Liste, und nun ist DIE Gelegenheit, um das mal auszuprobieren.
In meinem Fotokurs habe ich auch einige neue Erkenntnisse gewonnen. Ich weiß nicht, warum mir das jetzt erst wirklich klar geworden ist, aber der Portraitmodus am Smartphone soll den „echten“ Porträtmodus von Kameras mit Objektiven simulieren. Die meisten Kameras können das nur semi.
Und: Smartphones können auch Wasser aushalten, aber nur Süßwasser. Man kann also einfache Unterwasseraufnahmen machen. Nur so, falls ich das mal machen will …
Tag 4 – 4. März: Makro-Fotografie und Landschaftsfotografie
Auch heute war mein Fotokurs dran, diesmal habe ich ein Kapitel über Makro-Fotografie durchgearbeitet und gleich ein bisschen herumprobiert. Allerdings ohne Ergebnisse, die mich begeistern könnten …
Dann habe ich gleich noch ein Kapitel über Landschaftsfotografie angehängt. Interessant für mich war dabei, dass der Autor 5 Erfolgsfaktoren für gute Landschaftsfotos definiert hatte, davon ist der Ort das A und O. Keine schöne Landschaft, kein schönes Landschaftsfoto. Eigentlich habe ich da schon einen kleinen Pluspunkt, da ich ja an der Ostseeküste lebe und man dort immer eine ganz hübsche Landschaft findet.
Ein weiterer Pluspunkt ist ein besonderes Naturereignis, also ein besonderer Sonnenstand, Nebel, Nässe … und damit kommt es auch auf das Timing an. Für ein richtig gutes Landschaftsbild liegen gute Fotografen oftmals tagelang oder sogar Wochen und Monate auf der Lauer, bis ihnen dann endlich DAS besondere Foto gelingt …
Ich muss mich also nicht wundern. Wenn ich nicht gerade allein unterwegs bin, kann ich mir selten die nötige Zeit zum Fotografieren nehmen – und Schnappschüsse sozusagen „im Vorbeigehen“ sind nur selten mal gut. Schon lange mein Eindruck, der „Fotopro“ hat es mir bestätigt.
Was der „Fotopro“ ebenfalls empfiehlt: Gerade wenn man im Urlaub in einer besonders schönen Umgebung unterwegs ist, ist es verlockend, ständig nach schönen Fotomotiven zu suchen. Schließlich möchte man ja seine Eindrücke für später oder für andere festhalten. Das kann aber durchaus kontraproduktiv sein, weil man sich schnell selbst der schönen Eindrücke berauben kann. Es ist also nötig, die Balance zwischen eigenem Erleben und der Suche nach dem perfekten Foto zu wahren. Genau das habe ich nämlich ebenfalls schon erlebt – ein Grund, warum es bei mir oft gar keine Bilder von besonderen Momenten gibt.
Tag 5 – 5. März: Erste Sketchnote-Übungen
Meine ersten Sketchnote-Übungen waren ernüchternd. Interessant war das erste Tutorial des Beta-Kurses, aber wegen der schlechten Internetverbindung im Hotel und der Zeitverschiebung konnte ich es nur teilweise verfolgen. Meine eigenen Versuche hingegen sahen einfach nicht gut aus. Also: üben.
Mir ist klar geworden, dass ich einfach erst mal Grundformen oder einzelne Elemente üben will. Meine Erwartung: Dann werde ich besser und es macht mehr Spaß. Ich habe also ganz viele Sterne gezeichnet und ganz viele Halbmonde. Und ja, so macht es mir tatsächlich Spaß.

Tag 6 – 6. März: Ein Buch-Design, das mich vom Hocker gerissen hat!
Heute ist mir ein Buch-Design aufgefallen, das in meinen Augen sehr gut gelungen ist: „Als Coach in den Wohlstand“ von der Fortune Family. Was genau gefällt mir daran so gut? Ich versuche hier mal, es zu beschreiben:
- Das Farbkonzept: Ein gedecktes Türkis und hellbraune Akzente
- Die Typografie: Eine Serifenschrift für den Fließtext, kurze Absätze, viele Aufzählungen. Überschriften in eine Schriftart ohne Serifen, je nach Hierarchie farblich gestaltet und unterstrichen oder auch als Schreibschrift
- Jedes Kapitel beginnt mit einer farbigen Doppelseite, links ein passendes Zitat (hellbraune Schrift), rechts die Kapitelbezeichnung auf einer farbigen Seite (türkis)
- Die Seitenzahlen am rechten Seitenrand sind farbig hinterlegt.
- Die Illustrationen sind einfache Sketchnotes.
- Es gibt mehrere Seiten für Übungen, diese sind auch jeweils farbig gestaltet (türkis)
Mir fällt gerade auf, wie wenig ich das Design beschreiben kann, obwohl ich das Buch gerade vor mir liegen habe und darin blättern kann. Mir ist das Wording überhaupt nicht bekannt. Da ich mich in diesem Jahr noch tiefer mit dem Thema „Buch“ und damit auch mit Buchdesign befassen werde, kann ich diese Passage später noch überarbeiten, sobald mir die Fachbegriffe besser geläufig sind.
Tag 7 – 7. März: Weiter mit Sketchnotes
Erst heute habe ich Zeit gefunden, die erste Lektion des Sketchnotes-Kurses durchzuarbeiten und die Aufgabe umzusetzen. Bianca zeigt, welche Gegenstände sich aus den einzelnen Grundformen entwickeln lassen – und ich habe mitgezeichnet.
Tag 8 – 8. März: Ein Blick in mein Bücherregal
In Vorbereitung meiner Challenges schaue ich vorab in mein Bücherregal und suche mir Bücher heraus, die ich zu dem Thema bereits habe. Heute habe ich mal in ein Buch geschaut, das ich leider fast vergessen hatte: Das „Grafikdesign Kochbuch“.*
Das Buch hat in den letzten 10 Jahren zwar alle Entsorgungsaktionen überstanden, aber so richtig wusste ich auch nicht mehr, was mich darin erwartet. Das hat sich heute geändert. Es enthält nämlich mehr als 1000 Gestaltungsvorlagen und Layoutideen, von denen man sich bei der Gestaltung von Dokumenten, Werbeanzeigen, Büchern und vielem mehr inspirieren lassen kann. Ich weiß jetzt wieder, warum ich es behalten habe.

Und – wenn ich an meine Begeisterung über das Buch-Design von „Als Coach in den Wohlstand“ zurückdenke – jetzt tappe ich schon nicht mehr so im Dunkeln wie noch vor 2 Tagen, als ich darüber nachdachte, was genau mir so an dem Buch gefällt.
* Dieser Link ist ein sogenannter Affiliatelink. Falls du das Produkt über diesen Link kennenlernst und irgendwann ebenso überzeugt sein solltest wie ich, erhalte ich eine kleine Provision. Dein Preis ändert sich dadurch nicht.
Tag 9 – 9. März: Wiederverwendbare Blöcke – wie ändere ich sie?
Die wiederverwendbaren Blöcke auf meiner Website gefallen mir einfach nicht. Die Bilder sind verpixelt, es gibt unsaubere Ränder und überhaupt …
Nur, wie will ich es haben? Klar, die Bilder sollten scharf sein. Aber das andere? Und … wie ging das noch?
Heute habe ich mir die Contentblöcke endlich mal vorgenommen. Einem der Blöcke fehlte unten ein Abstand, den habe ich eingefügt. Weitere Änderungen gab es erst mal nicht, denn ich weiß momentan auch nicht genau, wie es hinterher aussehen soll. Und: Auf dem Smartphone sind die Bilder nicht verpixelt, und das ist doch entscheidend, oder?
Tag 10 – 10. März: Weiter mit Sketchnotes – Menschen in Bewegung
Woche 2 des Sketchnotes-Kurses befasst sich mit Menschen in Bewegung. Ich habe nach Biancas Video mitgezeichnet und halte mich gerade für völlig untalentiert. Vielleicht liegt es auch daran, dass ich auf meinem Kindle scribe zeichne, also auf einer sehr glatten Fläche. Auch wenn ich genau weiß, dass auch die vermeintlich einfachen Sketchnotes ein Mindestmaß an Übung erfordern – ich hätte mir bessere Ergebnisse gewünscht. Wider besseren Wissens …
Tag 11 – 11. März: Das Gesetz der Nähe
Heute habe ich mir das Buch „Design & Typografie“ von Robin Williams und John Tollett vorgenommen. Nach einer kurzen Vorstellung der 4 grundlegenden Design-Prinzipien Nähe, Ausrichtung, Wiederholung und Kontrast habe ich zunächst das Kapitel über das Prinzip der Nähe durchgearbeitet. Es besagt, dass verwandte Elemente miteinander gruppiert werden sollen, um die Zusammengehörigkeit visuell erkennbar zu machen.
Auf den ersten Blick erscheint alles ganz einfach. Vieles hätte ich wohl auch schon intuitiv so gemacht. Aber anhand von Beispielen wurde das Prinzip der Nähe noch viel deutlicher. Interessant, mit welchen einfachen Änderungen langweilige oder unübersichtliche und unstrukturierte Dokumente verbessert werden können, wenn man weiß, wo der Fehler liegt.
Tag 12 – 12. März: Das Gesetz der Ausrichtung
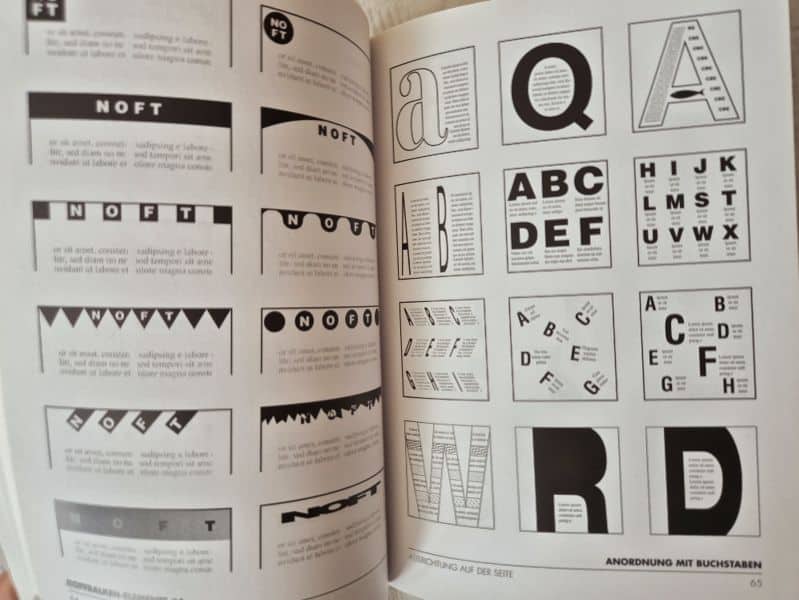
Diesmal war das Prinzip der Ausrichtung dran. Zentriertes Design ist meistens langweilig, das zeigen die vielen Beispiele in diesem Kapitel des Buch „Design & Typografie“ von Robin Williams und John Tollett. Wenn zentriert, dann bitte ganz bewusst!
Auf einer Seite sollte es nur eine Ausrichtung geben. Es gilt: Wenn der Text linksbündig ausgerichtet ist, sind es auch die Überschriften und Unter-Überschriften. Auch die Bilder sollten sich an der linken Textlinie orientieren – oder an einer Grundlinie. Ich frage mich gerade, ob das auch für Webseiten zutrifft?
Was mir bisher nicht klar war: Der erste Absatz unter einer Überschrift wird traditionell nicht eingezogen. Der Einzug soll demonstrieren, dass ein neuer Absatz beginnt, und das ist unter einer Überschrift ja immer erkennbar. Ob ich das intuitiv richtig gemacht hätte, wenn ich in einer entsprechenden Situation wäre? Jetzt weiß ich es jedenfalls.
Aber: Regeln dürfen auch gebrochen werden. Voraussetzung dafür ist, dass man sie kennt und ganz bewusst bricht.
Fun Fact: Keine Stunde später fallen mir in dem Buch, das ich gerade lese, gleich zwei Fehler im Layout auf, die ich vorher wohl nicht wahrgenommen hätte. Das Buch ist also offensichtlich im Selbstverlag entstanden, was ja völlig okay ist. Nur, dann ist es besonders wichtig, sich mit der Gestaltung auseinander zu setzen.
Tag 13 – 13. März: Das Gesetz der Wiederholung, Canva und wieder die Blöcke …
Die Wiederholung eines visuellen Elements innerhalb eines Designs unterstützt und vereinheitlicht das Layout. Und wieder einmal die Erkenntnis: Wie unbewusst ich bisher doch an meine „Designs“ herangegangen bin …
Klar, das Prinzip der Wiederholung wendet wohl jeder irgendwie an. Allein schon, wenn Überschriften der gleichen Hierarchie die gleiche Schriftart und Schriftgröße haben. Was noch alles dazugehört, davon habe ich heute eine Vorstellung bekommen. Garantiert werde ich hier immer wieder nachschlagen.
Ein Learning off topic: Oft ist es vorteilhaft, nur einen Ausschnitt einer Abbildung zu zeigen. Der Betrachter „sieht“ dennoch das gesamte Objekt.
Mit der Grafikdesign-Software Canva arbeite ich schon lange, bin mir aber dessen bewusst, dass ich viele Möglichkeiten meiner Pro-Version noch gar nicht richtig nutze. Deshalb könnte ich auch sehr gut eine Design-Challenge ausschließlich mit Tutorials von z.B. Elisabeth Frisch füllen. Heute habe ich mir ihr aktuelles Tutorial mit KI-Funktionen von Canva angesehen.
Einige der Funktionen nutze ich bereits, dennoch habe ich Details entdeckt, die ich noch nicht kannte. Außerdem hat Canva jetzt einen Upscaler, mit dem verpixelte Fotos scharf werden. Das habe ich gleich mal bei meinen wiederverwendbaren Contentblöcken ausprobiert. Das am meisten verpixelte Bild habe ich verbessert, dennoch liegen mir diese Blöcke nach wie vor schwer im Magen.
Warum ich nicht so viel Lust habe, meine Blöcke zu verbessern, hat auch folgenden Grund:
Ich hatte sie aus einer Gutenberg-Vorlage erstellt, die nicht für mobile Geräte angepasst werden kann. Ich würde sie gern komplett neu erstellen, zum Beispiel aus einer Kadence-Vorlage, die ich auch mobil anpassen kann. Nur: wie ich inzwischen weiß, gibt es keine Möglichkeit, meine bisherigen Blöcke durch neue zu ersetzen. Ich müsste also alle meine Blogbeiträge öffnen und die neuen Blöcke manuell einfügen.
Heißt für mich: Ich werde die alten Blöcke erst einmal behalten, verbessern, was sich verbessern lässt, und neue Blöcke mit den gleichen CTA anlegen. Für neue Blogbeiträge werde ich die neuen Blöcke verwenden, ebenfalls, wenn ich vorhandene Beiträge aktualisiere. Das klingt doch nach einem Plan, oder?
Tag 14 – 14. März: Das Gesetz des Kontrastes
Das vierte Design-Prinzip von Robin Williams besagt: Wenn sich zwei visuelle Elemente nicht exakt gleichen, müssen sie sich voneinander deutlich unterscheiden. Und zwar SEHR deutlich!
Wieder einmal bin ich zutiefst beeindruckt von den Vorher-Nachher-Beispielen. Es sieht so einfach aus … aber natürlich ist es das nicht. Dennoch – ich werde mich davon sicherlich mal inspirieren lassen – und ich bin ja gerade auf Seite 80 von 293. Da erwarten mich noch spannende Erkenntnisse, da bin ich sicher!
Tag 15 – 15. März: Vier Design-Gesetze in der praktischen Anwendung
Ich bin immer noch bei Robin Williams. Sie hat in allen bisherigen Kapiteln zu den einzelnen Prinzipien Vorher-Nachher-Beispiele gezeigt und genau erklärt, warum sie welche Änderung vorgenommen hat. Nun geht es nicht mehr um die einzelnen Prinzipien sondern darum, wie sie in einem Dokument zusammenwirken. Augenöffnend …
Jetzt sehe ich in jedem meiner Designs – egal wo – so vieles, was besser gestaltet sein könnte. Zusätzlich zu dem, was ich vorher schon erkannt hatte. Wenn ich das verbessern möchte, habe ich ja einiges vor mir!
Eine interessante Erkenntnis aus meinem heutigen Buchartikel: Bei der Verbesserung eines Designs hat Robin alles Überflüssige aus dem Text entfernt. Also:
- In einer Webadresse wird kein https:// benötigt, nicht einmal www.
- Auf die Wörter „Telefon“ oder „E-Mail“ kann verzichtet werden, da aus dem Format des Textes und der Zahl eindeutig hervorgeht, worum es sich handelt.
- Auch eine Klammer um die Vorwahl ist überflüssig.
- Von ursprünglich 4 Logos durfte eins bleiben.
- Auch Rahmen innerhalb des Dokuments, Versalien und überflüssige Logos wurden entfernt.
Erstaunlich, was das – und natürlich die Anwendung der 4 Design-Prinzipien – aus dem Dokument gemacht hat.
Robin Willians hofft, mit den bisherigen Kapiteln meine visuelle Aufmerksamkeit verstärkt zu haben. Und ob sie das hat …
Aber sie sagt auch, dass es besser ist, jemand das Fischen zu lehren, als ihm einen Fisch zu schenken. Und – dass Designer ständig „stehlen“. Sie suchen fortlaufend nach Inspirationen und orientieren sich an gelungenen Beispielen.
Genau so sollten wir es auch machen: Übernehmen, was uns gefällt und es durch unsere eigene Interpretation, unseren Text, unsere Bilder zu unserem eigenen Design zu machen. Jeder Designer macht das so.
Tag 16 – 16. März: Bildbearbeitung auf dem Smartphone
In meinem Foto-Kurs waren heute Bildbearbeitungs-Funktionen dran. Schon erstaunlich, was alles möglich ist – und ich habe einiges davon ausprobiert. Beispielsweise, Objekte aus Bildern zu entfernen. In Canva gelingt mir das besser. Aber ich wollte die Funktionsweise kennenlernen, und das ist mir gelungen.
In habe mich mit einigem Nerd-Wissen auseinandergesetzt, das ich wahrscheinlich nicht dauerhaft behalten werde. Aber was ich mir gemerkt habe:
- Für die Bildbearbeitung immer Fotos mit der bestmöglichen Qualität nutzen. Also immer gleich mit „High Efficiency“ fotografieren. Das war bei mir bisher nicht voreingestellt – aber jetzt.
- Immer das unkomprimierte Original des Fotos für die Bildbearbeitung verwenden. Also keine bereits komprimierten Bilder, die beispielsweise über WhatsApp verschickt wurden und dadurch bereits Qualität eingebüßt haben.
- Vor der Bildbearbeitung immer darauf achten, dass das Display neutral eingestellt ist. Wenn die Bildschirmhelligkeit beispielsweise auf 100 % eingestellt ist, würde eine Bearbeitung bei diesen Bedingungen dazu führen, dass das Bild auf neutral eingestellten Geräten viel zu dunkel ist.
Tag 17 – 17. März: Weißabgleich
Endlich habe ich das mit dem Weißabgleich verstanden. Und – wann man davon eine Ausnahme machen sollte. Ziemlich oft nämlich. Zum Beispiel in Kunstlichtszenarien in Innenräumen. Dann kann es nämlich passieren, dass ein Weißabgleich den Hautton von Personen unnatürlich erscheinen lässt. Und im Zweifel geht es immer darum, das Hauptmotiv natürlich aussehen zu lassen.
Auch, wenn eine Situation fotografiert wird, in der die Motive durch besondere Lichtverhältnisse verändert erscheinen – beispielsweise in einer Disco – wird man natürlich nicht versuchen, nachträglich die Farben zu korrigieren, um sie natürlich aussehen zu lassen. In der eingefangenen Situation waren sie es ja auch nicht. Eigentlich logisch …
Tag 18 – 18. März: Farbharmonie
Weiter geht’s im Designbuch von Robin Williams. Heute ist das Kapitel über die Farbharmonien dran. Grundsätzlich nicht neu für mich, allerdings könnte ich die Prinzipien auch nicht ohne Hilfsmittel und ohne Anleitung einsetzen. Eine kleine Auffrischung kann also nicht schaden.
Tag 19 – 19. März: Petersburger Hängung – und was es noch so gibt
Elena aus meiner HappySteps Community wollte sich in der Design-Challenge mit der Petersburger Hängung befassen und sie bei sich zu Hause umsetzen. Petersburger Hängung, was bitte soll das sein? Nie gehört … aber schnell war mir klar: Das sind diese Bilderwände, bei der viele Bilder scheinbar wahllos und ziemlich dicht über die gesamte Wand verteilt sind. Das hat mir schon immer gefallen, aber mich haben die vielen Nägel in der Wand immer abgeschreckt. Nicht umsonst haben wir Bilderleisten und Galerieschienen.
Heute bin ich mal etwas tiefer in das Thema „Bilderhängung“ eingetaucht, nicht zuletzt, weil ich mit der aktuellen Gestaltung einer unserer Bilderwände nicht ganz glücklich bin. Dabei habe ich noch viele andere interessante Varianten der Bilderhängung entdeckt. Ich habe jetzt richtig Lust bekommen, unsere Bildergalerie neu zu gestalten. In meinem Kopf „rattert“ es schon …
Tag 20 – 20. März: Wieder mal Sketchnotes
Ich gebe es zu: Die neue Lektion meines Sketchnotes-Kurses habe ich einige Tage (fast) ignoriert. Nach der letzten Woche, wo es um Menschen in Bewegung ging, hatte ich nicht mehr viel Lust dazu. Ich weiß ja selbst, dass es nicht auf Perfektion ankommt. Sagt Bianca immer wieder. Aber meine Menschen sahen so grottig aus, das hat wirklich nichts mit Perfektion zu tun … Außerdem hatte ich so wenig Spaß daran …
Ich hatte noch nicht mal Lust zum Üben, und das wäre ja eine Voraussetzung dafür gewesen, um besser zu werden. Mir ist klar geworden: Ich habe einfach keine Lust auf Sketchnotes-Menschen. Denn jetzt, wo ich mich wieder überwunden habe und mir die nächste Lektion ansehe, merke ich: Auf Rahmen, Sprechblasen, Schilder … habe ich Lust.
Kann man nicht auch Sketchnotes ganz ohne Menschen zeichnen? Wo ich noch nicht einmal weiß, was ich mit den Sketchnotes überhaupt anstellen will? Ich denke schon. Wenn es dann wieder Spaß macht?
Tag 21 – 21. März: Color Correction
Mein Fotokurs war heute wieder einmal dran, diesmal ging es um nachträgliche Farbkorrekturen. Sehr beruhigend, dass der Fotopro einige diesbezügliche Funktionen beim Samsung-Smartphone ebenso verwirrend findet wie ich. Zum Beispiel die drei Belichtungsregler. Mein Learning: Ich werde öfter mal den Vignetten-Filter benutzen.
Tag 22 – 22. März: Meine Pinterest-Templates werden schöner
Vor einiger Zeit habe ich mir ein Tool zugelegt, von dem ich mir einen enormen Produktivitätsboost versprochen hatte: den Pin-Generator. Nur: Ich hatte mir nie die Zeit genommen, mich einzuarbeiten. Okay, das kennen wir ja schon …
Ich hatte erst mal das umgesetzt, was ich intuitiv mit ein paar Klicks hinbekomme, und das war nicht besonders viel. Erst im Februar, während meiner Technik-Challenge – Monate später also 🫣 – nahm ich mir endlich etwas Zeit für das Tool. Um dabei festzustellen, dass ich bei meinen initialen Klicks schon fast alles richtig gemacht hatte. Aber okay, endlich lief das Tool. Nur mit den Templates mochte ich mich in dem Moment noch nicht weiter beschäftigen.
Die waren heute dran. Ich habe Templates rausgeworfen, die sich als unzweckmäßig herausgestellt haben und andere Templates angepasst. Das geht noch besser, aber immerhin bin ich einen großen Schritt weitergekommen. Und – ich habe das Tool wieder etwas besser verstanden.
Tag 23 – 23. März: Fotokurs und Lightroom-App
In meinem Smartphone-Photokurs habe ich heute die Lektionen über die Fotografie abgeschlossen. Naja, abgeschlossen … Diese letzte Lektion über die PRO-Funktionen habe ich schon einige Tage offen und bin damit nie so richtig weitergekommen, weil ich die Infos in dem Moment zwar verstanden hatte, aber irgendwie doch nicht so richtig. Was Blende und Belichtungszeit sind, weiß ich schon lange, ich glaube, das habe ich schon als Kind verstanden. Bei ISO wird es schon schwieriger. Und wie man all das auch bei der Smartphone-Fotografie umsetzt, davon habe ich jetzt eine grobe Vorstellung, aber so richtig verinnerlicht habe ich es nicht.
Heute bin ich die Lektion noch einmal durchgegangen und weiß jetzt, wo ich welche Funktion finde und wann es überhaupt sinnvoll ist, von den automatischen Kameraeinstellungen abzuweichen. Aber ob ich dann tatsächlich damit umgehen kann?
Dann habe ich – ebenfalls im Smartphone-Kurs – mit den Bildbearbeitungs-Lektionen weitergemacht. Diesmal ging es um die App Lightroom. Die hatte ich mir sogar schon vor längerer Zeit installiert, aber so richtig nutze ich sie bisher nicht. Wahrscheinlich, weil ich doch nicht so richtig in die Funktion eingestiegen bin. Aber das ändert sich ja nun.
Tag 24 – 24. März: Sketchnotes Teil 4
Heute habe ich wieder eine Stunde gesketcht, bei der 4. und letzten Lektion des Sketchnotes-Kurses. Ich muss mir immer wieder sagen: Auch Sketchnotes wollen geübt werden. Eigentlich weiß ich das genau, ich bin ja inmitten von Künstlern aufgewachsen. Warum erwarte ich dann, dass meine Sketchnotes nach 4 Stunden so gut aussehen wie die von Bianca?
Und warum versuche ich es nicht mal mit Papier? Ich kann mich einfach nicht von meinem Kindle Scribe trennen, aber ich glaube, meine Zeichnungen würden mir auf Papier leichter fallen.
Tag 25 – 25. März: Das Geheimnis guter Formulare
Der Gestaltung von Formularen für Print und Web ist in meinem Designbuch ein ganzes Kapitel gewidmet. Formulare? Echt jetzt? Formulare gestalten, das klingt erst einmal einfach. Doch wie die Beispiele im Buch deutlich zeigen – es gibt sehr deutlich erkennbare Unterschiede zwischen einem „unwissend“ und einem gut – und damit benutzerfreundlich – gestalteten Formular. Auch hier beruht wieder alles auf den bereits oben erläuterten Design-Prinzipien:
- Nähe, um zu verdeutlichen, was zusammengehört und was nicht,
- Ausrichtung, damit alles schön übersichtlich bleibt,
- Kontrast, um auf den ersten Blick zu vermitteln, worum es geht und
- Wiederholung, um Leser nicht zu verwirren.
Tag 26 – 26. März: Schriftkategorien und Motion Type
Bisher gab es für mich nur Schriften ohne und mit Serifen. Und okay, Schreibschriften sind auch noch mal etwas anderes, das war mir schon klar. Aber seit heute weiß ich, was für Schriftkategorien es noch gibt: Renaissance-Antiqua, Klassizistische Antiqua, Egyptienne, Grotesk, Schreibschrift, Zierschrift – dazu gehören auch Grunge-Schriften. Ehrlich gesagt, Schriften sind für mich ein Brief mit sieben Siegeln. Gelungene Schriftkombinationen fallen mir immer auf, auch wenn sie so harmonisch aussehen, dass sie gerade nicht ins Auge fallen sollten. Vielleicht bringt mir das nächste Kapitel über Schriftkontraste entscheidende Erkenntnisse.
Dann habe ich noch die Canva-App Motion Type kennengelernt, mit der ich animierte Texteffekte herstellen kann: https://youtu.be/F2HVeAulf5s?si=XA1eDGRFlNREPc0e
Tag 27 – 27. März: Schriftkontraste
In diesem Kapitel von „Design & Typografie“ geht es um Schriftkontraste, also um die Kombination von Schriften auf einer Seite. Während in Romanen und einigen Zeitungen bewusst auf Schriftkontraste verzichtet wird, um den Lesefluss nicht zu stören, setzt man Schriftkontraste in der Regel gezielt ein, um Texte optisch aufzuwerten und die Kommunikation zu verbessen. Bestes Beispiel: Überschriften unterscheiden sich optisch vom Fließtext.
Nur, ist dieser Kontrast deutlich genug? Wie ich seit heute weiß, darf ich da deutlich mutiger werden.
Kontraste zwischen zwei Schriften können durch Größe, Stärke, Struktur, Form, Richtung und Farbe der Schrift hergestellt werden.
Robins wichtigste Botschaft dabei: Nicht zimperlich sein! Wenn der Kontraste müssen nicht deutlich wahrnehmbar ist, wirkt er wie ein Fehler. Dem Leser darf eine Seite niemals wie eine Rätselaufgabe vorkommen. Zweck, Informationsfluss, Blickpunkt müssen sofort erkennbar sein.
Wie bereits in den vorangegangenen Kapiteln werden die Gestaltungsprinzipien durch unzählige Beispiele untermauert – eine unerschöpfliche Inspirationsquelle. Ich bin begeistert!
Tag 28 – 28. März: Ein Karussell mit Schriftkontrast
Lange kein Karussell mehr gemacht – heute war es so weit. Und ich habe diesmal ganz bewusst einen Schriftkontrast eingesetzt. So hätte ich es vorher nie gemacht. Gefällt mir gut. Ich hoffe, damit endlich auch meinem konsistenten Insta-Design näher zu kommen. Noch ist das ziemlich wirr, zumindest was die Schriften betrifft. Wenigstens bin ich meinen Farben schon seit Jahren treu …
Tag 29 – 29. März: KI-Bild und ein digitales Produkt
Meine heutige Designaufgabe bestand darin, ein KI-Bild zu generieren. Okay, so viel hat es ja nicht mit Design zu tun, denn man hat ja nur bedingt Einfluss auf das, was entsteht – egal, wie gut man promptet. Dennoch hat die KI oft ihren eigenen Kopf. Vor allem, wenn Schrift in ein Bild integriert sein soll, bekommt man manchmal eindeutig falsche Ergebnisse. Dennoch gelingt es der Software Ideogram.ai schon ganz gut, im Vergleich zu anderen Programmen, bei denen ich das früher schon mal getestet habe.
Später gab es doch noch eine Design-Aufgabe, und zwar habe ich ein Arbeitsblatt in Canva gestaltet. Meistens ist es so, dass ich meine eigenen Designs erst blöd finde, erst mit einigem Abstand denke ich: Wow, sieht ja richtig cool aus …
Das macht es allerdings nicht einfacher, etwas zu gestalten. Denn wenn man immer denkt, dass das, was man gerade macht, nicht gut ist, dann motiviert das ja nicht gerade. Hoffentlich bin ich morgen so richtig begeistert, wenn ich mir alles noch einmal anschaue.
Tag 30 – 30. März: Die Canva-App Imageblender
Am letzten „offiziellen“ Tag der Challenge habe ich eine neue Canva-App kennengelernt: Den Imageblender. Damit ist es möglich, ein Foto ohne Übergänge gegen weiß auslaufen zu lassen um dort z.B. Text zu platzieren. Praktisch: Auf diese Weise kann man natürlich auch Bereiche überdecken, die an einem an sich guten Foto nicht so gelungen sind oder die man nicht zeigen möchte 😉.
Tag 31 – 31. März: Design-Fail mit css-code behoben
Und dann habe ich tatsächlich noch einen der Fehler korrigiert, die mich auf meiner Website schon lange stören. Okay, ich bin ehrlich, es ist mir erst am 1. April gelungen. Aber noch vor dem Fazit. Also, was habe ich gemacht? Wenn ich mit der „embed“-Funktion Inhalte einbette, wurden diese linksbündig dargestellt. Bilder sind bei mir aber aber immer zentriert, weil ich das schöner finde. Nun sind endlich auch die eingebetteten Inhalte zentriert. Wie habe ich es gemacht? Mit einem css-code. Woher weiß ich, welchen? Man frage ChatGPT …
Fazit: Was hat mir die Design-Challenge gebracht?
Ich muss ehrlicherweise zugeben, dass ich mir mehr erhofft hatte. Ja, ich bin jeden Tag drangeblieben, obwohl ich krank war. Insgesamt war ich an den meisten Tagen des Monats nicht richtig fit. Und da reichte meine Energie gerade mal dafür, Bücher und Kurse durchzuarbeiten. Aber ich weiß selbst, dass Lernen ohne gleichzeitiges Umsetzen nicht besonders sinnvoll ist. Doch dazu konnte ich mich einfach nicht oft genug motivieren.
Getreu meinem Motto „Zeit investieren, um Zeit zu sparen“ erwarte ich von jeder Challenge auch eine dauerhafte Verbesserung. Also einen neuen Workflow, eine neue Software, neue Vorlagen – etwas, was mich am Ende der Challenge deutlich effizienter macht oder einen anderen langfristigen Effekt bringt. Was war das in diesem Monat?
▶️ Es könnte meine neuen Erkenntnisse beim Pin Generator sein. Ich habe das Prinzip der eigenen Designvorlagen besser verstanden und nach dem, was ich jetzt weiß, gelingt mir das Pinnen deutlich schneller. Okay, nicht weltbewegend, aber immerhin …
▶️ Ein anderer Effizienz-Booster könnte sein, dass ich endlich weiß, welche Schätze in meinem Bücherregal stehen. Denn nun weiß ich, wonach ich gezielt nachschlagen kann.
▶️ Auch beim Fotografieren mit meinem Smartphone ist mir schon aufgefallen, dass ich jetzt Funktionen nutze, die ich vorher nicht kannte.
Was mir der Sketchnotes-Kurs gebracht hat, wird sich zeigen. Ich würde mir wünschen, das besser zu können. Aber mir ist schon klar, dass mich das Wünschen allein nicht weiterbringt …








0 Kommentare